How To Change The Heading Size In Wordpress On App Pages
May 18, 2021
Richard B.
3min Read
How to Change Font Size in WordPress

Changing the font size on WordPress is easy. You'll learn everything you need to know in this article.
We'll cover two methods – installing a plugin and using CSS.
WordPress is known for its user-friendly post editing. Just like your favorite word-processing software, it offers many options. You can edit content easily using a drop-down menu to set headings and paragraphs.
Please note that the structure of your content is important, both for visitors and SEO. Having a good heading structure helps search engines scan the main topics of your posts, especially the long ones. This will help achieve a better ranking in the search engine results pages.
The latest WordPress version comes with the Gutenberg editor. We'll also show you how to change the font size with this tool.
Changing the Font Size Using the TinyMCE Advanced Plugin
TinyMCE Advanced is a free plugin that lets you choose your preferred font size easily. This plugin provides you with a classic editor toolbar on the new Gutenberg editor.
First, you need to install and activate the plugin. Then, you can go to the Settings page. You'll find two tabs: Block Editor (Gutenberg) and Classic Editor (TinyMCE).
If you want to use the classic editor only, enable Replace the Block Editor with the Classic Editor under the Advanced Settings. But, leave it unticked to use both editors side by side.
Here are the steps to change the font using this plugin:
- Go create a new post or edit an existing one. You'll see a classic paragraph editor.

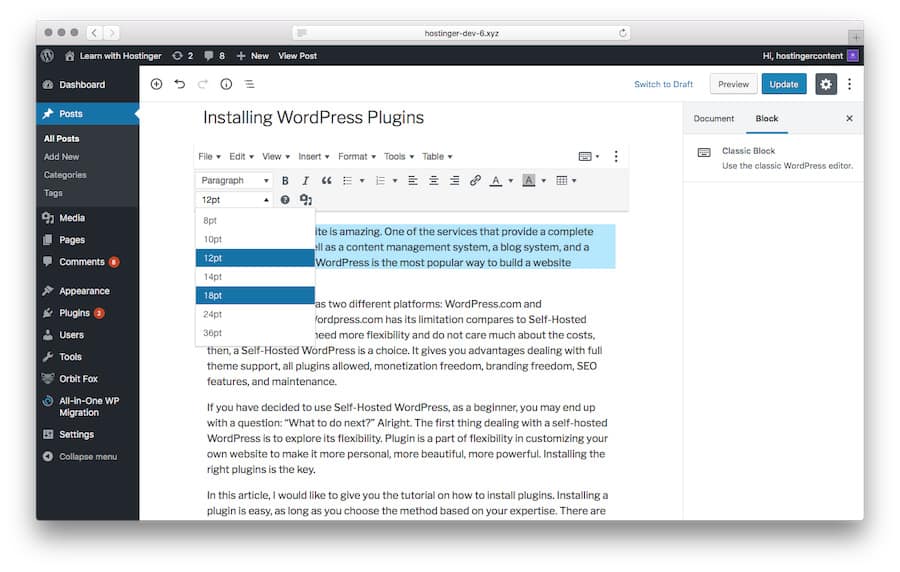
- Highlight the lines of text you want to change, then choose the font size.

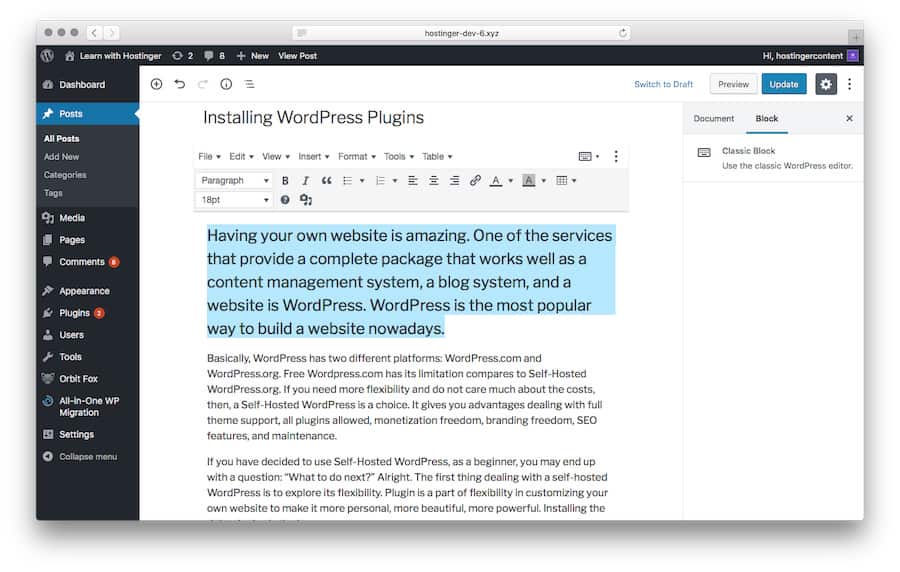
- The result will look like this:

Using CSS – The Classic Way
While the above method is great for a beginner, the classic way requires CSS and might be a little bit more tricky.
However, when using a plugin or the default WordPress editor, you need to do the change for every posts and page. Using CSS changes the font size for the whole site.
Changing the font size using CSS requires adding lines of codes. You can do this via the editor or Customiser. But, we recommend the customiser as it is the easier method.
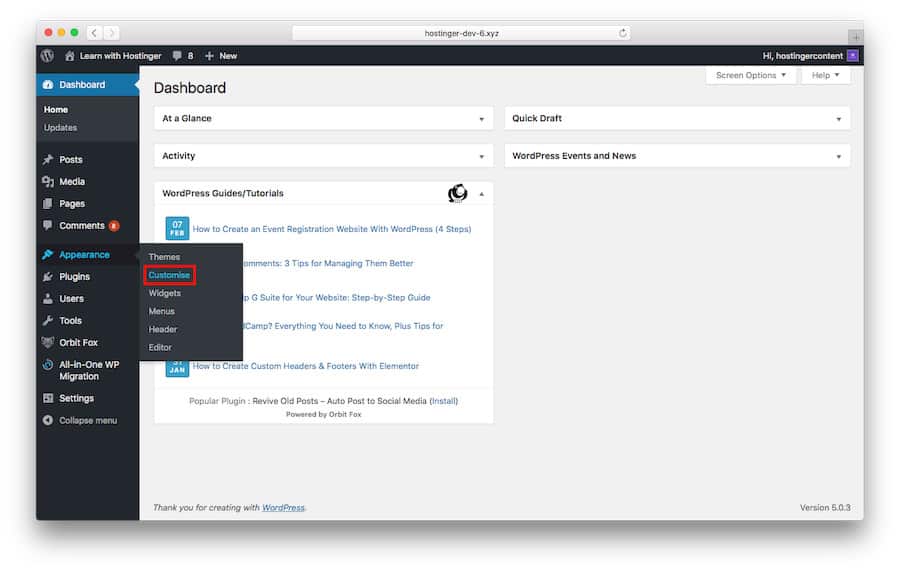
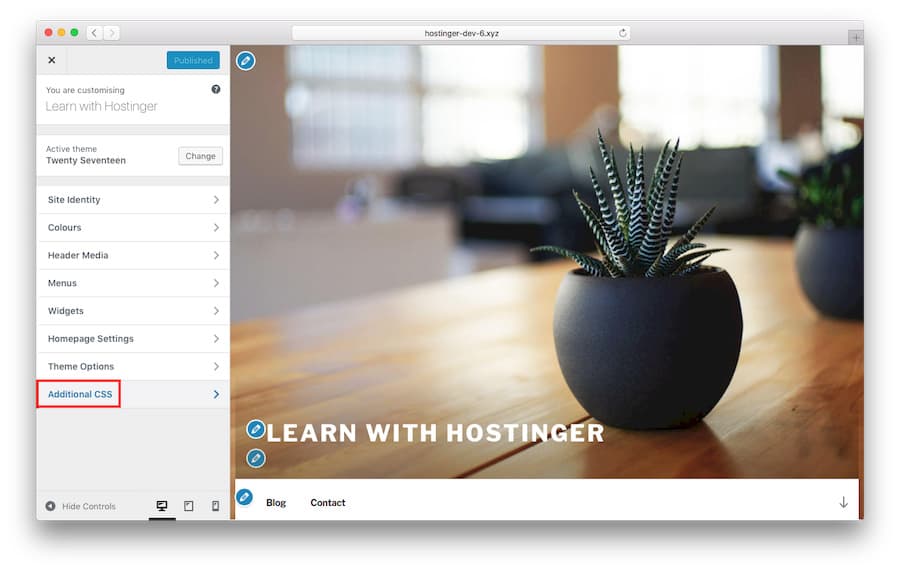
- Go to the WordPress dashboard, then to Appearance > Customise.

- Choose Additional CSS.

You can add lines of codes on the left-hand side box.
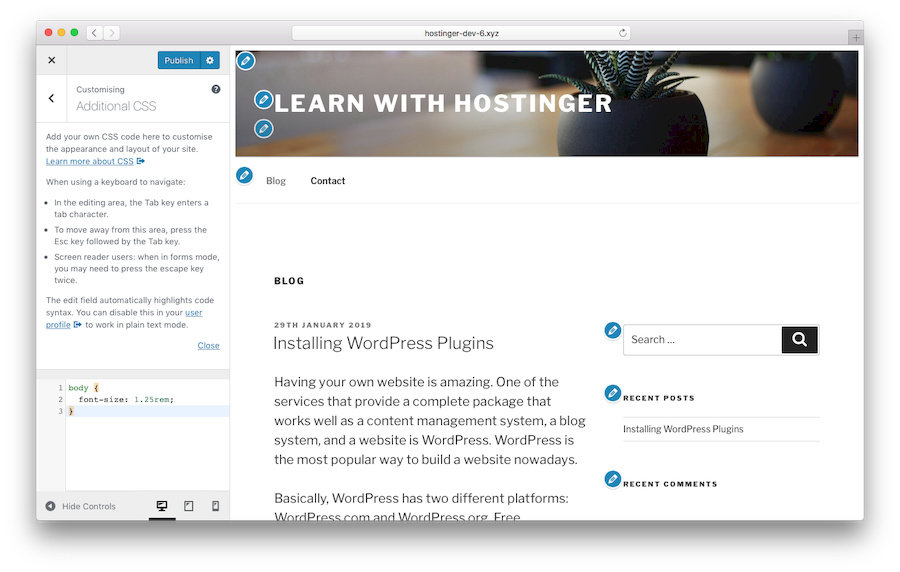
- To change the entire font:
body { font-size: 1.25rem; }
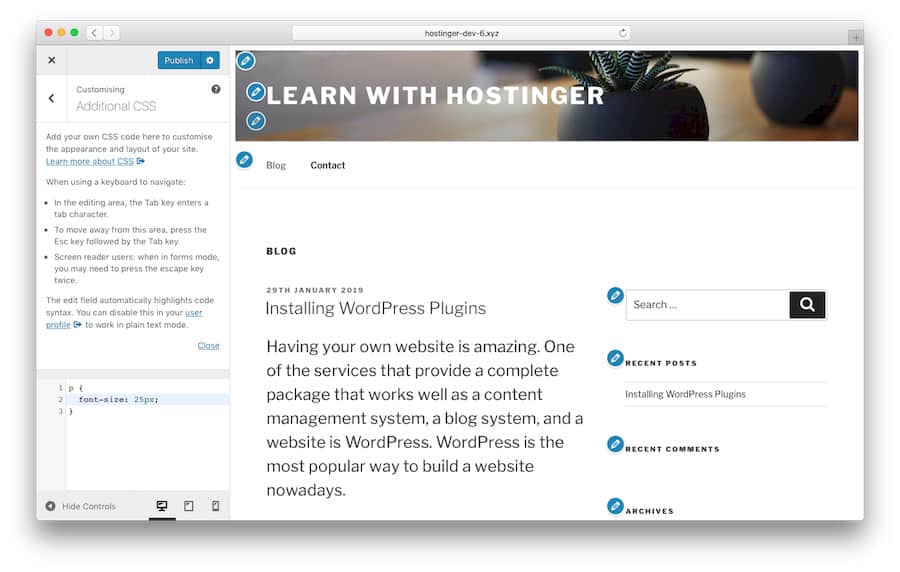
- To change the paragraphs' font:
p { font-size: 25px; }
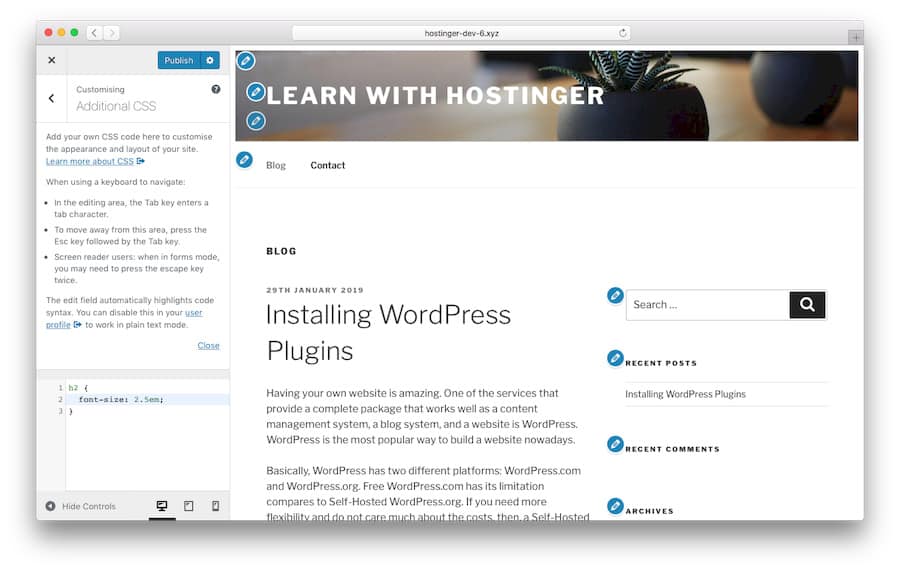
- To change a specific headings' fonts:
h2 { font-size: 2.5em; }
- To modify sidebar font size:
.sidebar li { font-size: 12px; } - To customize footer font:
.footer { font-size: 150%; } - To change specific screen sizes' font:
html { font-size: 18px; } @media (min-width: 900px) { html { font-size: 20px; } }
CSS stylings allow four different units to measure the size of the text:
- Em (em). This is a unit used in web media documents. 1em is equal to 12 points.
- Pixels (px). This is a unit used in screen media. 1px is equal to 1 dot on a computer screen.
- Points (pt). This unit is for traditional printed media. 1 point is equal to 1/72 of an inch.
- Percent (%). The default is 100% that will change after zooming in or out.
Using the Gutenberg Editor
As mentioned earlier, Gutenberg is a new WordPress addition. It is integrated within the CMS to make editing work for media-rich posts easier.
A noticeable change is the use of blocks. Blocks let you drag and drop any media files into your posts – like any other page builder platform.
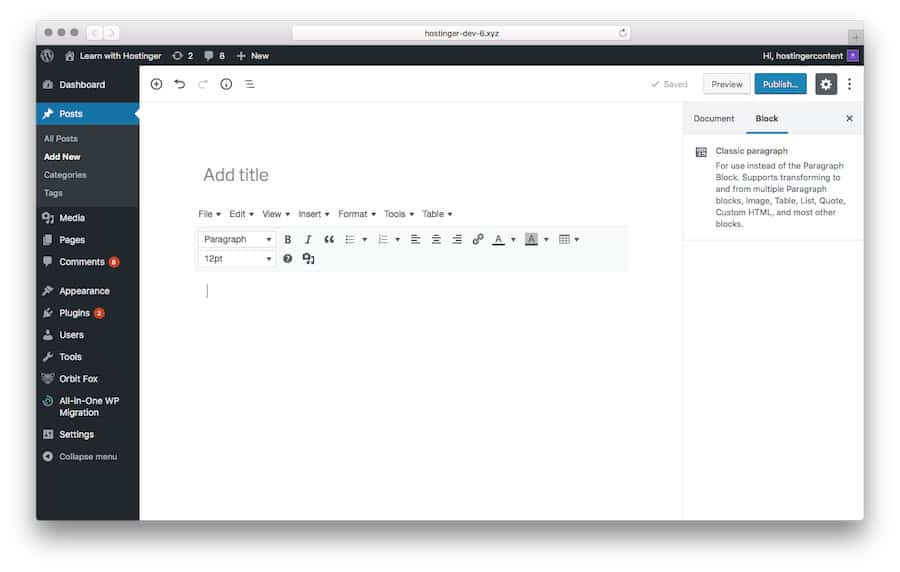
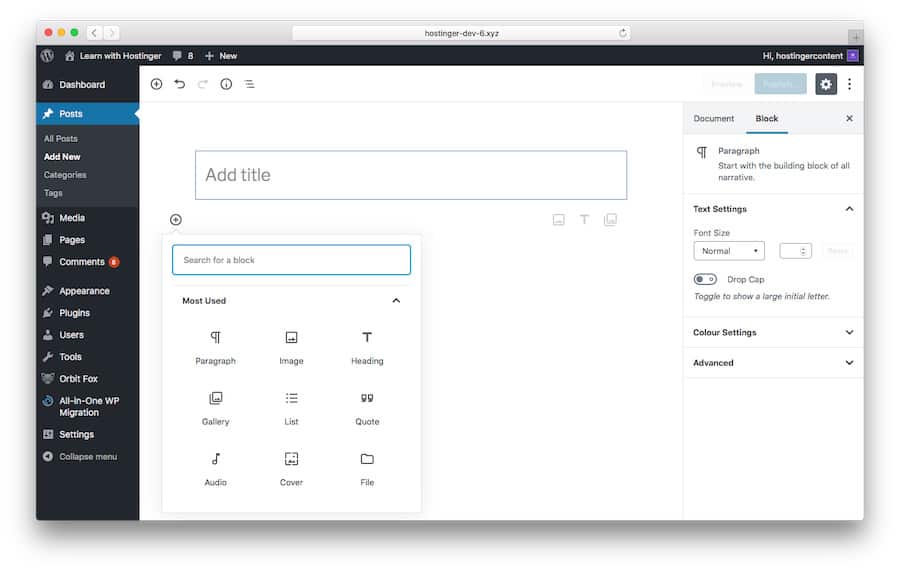
Here is how a block looks like:
To change font sizes using the Gutenberg editor, follow these easy steps:
- Choose the post you want to edit, or simply Add New.
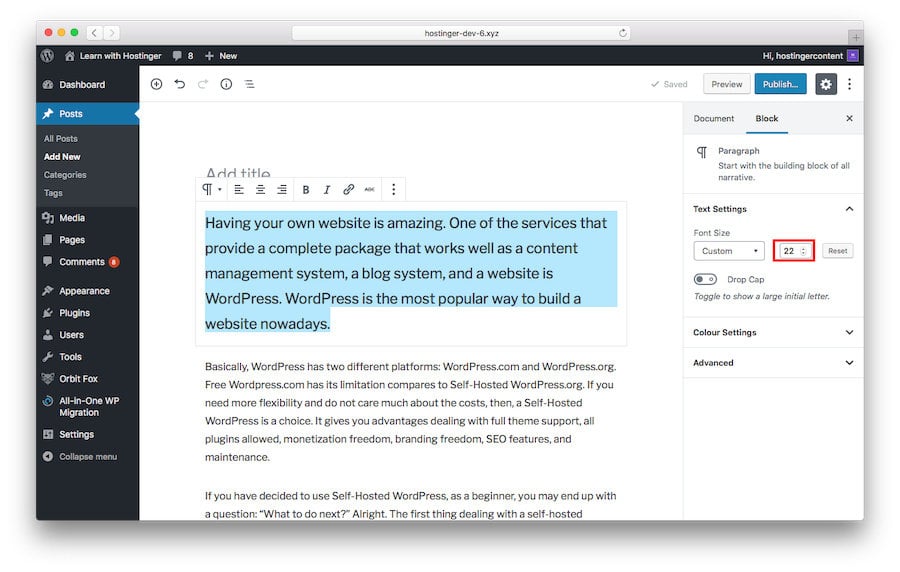
- Click on the block containing texts you want to change, then select the number manually.

- Or, you can set the options on the right-hand side: small, normal, medium, large, and huge.

Very handy, isn't it?
Wrap Up
WordPress offers great options for customization including font size adjustment. A perfect font size makes your content more engaging and more comfortable to consume. These adjustments are incredibly easy to make.
Beginners can install a plugin, while users with some CSS knowledge can tweak the themes manually. Happy customizing.
How To Change The Heading Size In Wordpress On App Pages
Source: https://www.hostinger.com/tutorials/change-font-size-in-wordpress
Posted by: byerssuman1965.blogspot.com

0 Response to "How To Change The Heading Size In Wordpress On App Pages"
Post a Comment